ディレクトリ構成のツリー図を編集してコピペできるやつをつくった
概要
こういうやつ
aaa |--bbb | |--ddd | `--eee `--ccc
を,さくっと編集してコピペできるやつが欲しかったのでつくった.
treeコマンドでやるのが一番手っ取り早いとは思うんだけど,自分の好きな構成にいじりたい時もある気がするので.あと,ちゃんと探せばこういうことできるものは既にあるような気もするんだけど,まぁお勉強ということで.
できたもの
URL:https://dirtree.netlify.com/

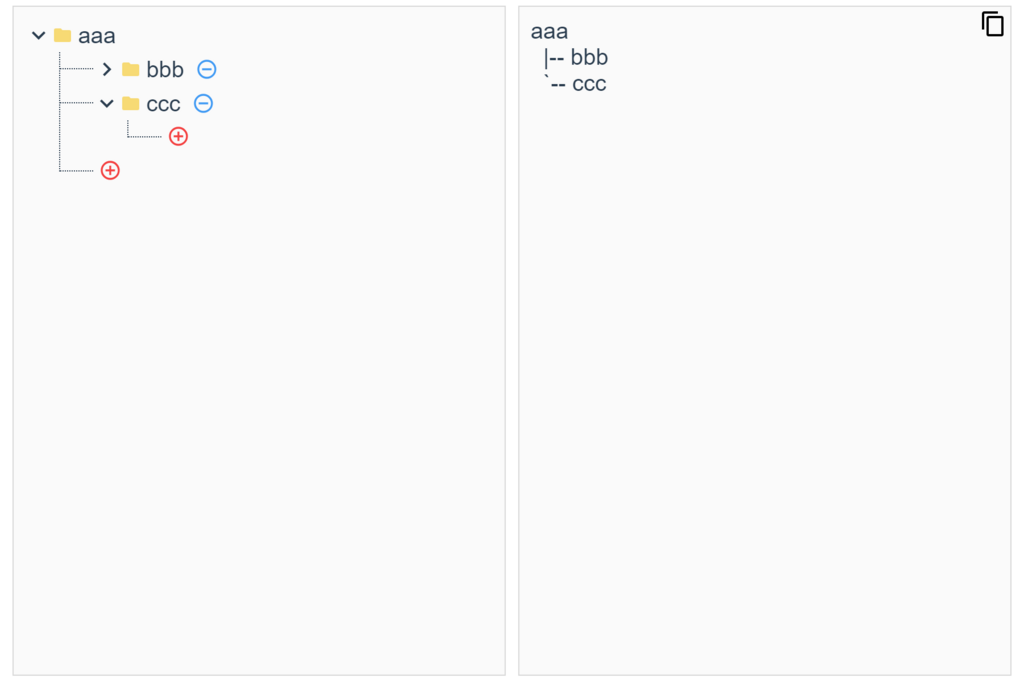
左側のエリアで編集したものが,右側のエリアにコピーできる形で表示される.
左側
矢印ボタンでディレクトリの開閉,プラスボタンでディレクトリの追加,マイナスボタンでディレクトリの削除,ディレクトリ名をダブルクリックでディレクトリ名の編集ができる.
閉じたディレクトリの中身は右側には表示されない.

右側
マウスでテキストを選択してコピーするか,右上のコピーボタンからコピーする.
実装について
Vue.jsでツリー図を表示する際にこちらを参考にした.
こちらの例では,itemコンポーネントが木構造のデータをPropsで受け取り,子要素についてさらにitemコンポーネントを呼ぶことで,再帰的にツリー図を表示している.
<!-- ルート --> <ul> <item :model="treeData"></item> </ul>
<!-- itemコンポーネント --> <li> {{model.name}} <ul> <item v-for="(model, index) in model.children" :key="index" :model="model"></item> </ul> </li>
まとめ
ディレクトリ構成のツリー図を編集してコピペできるやつをつくった.
ローカルのディレクトリをインポートしてそれを反映させるっていうのもやりたいんだけど別にいらない気もする.ディレクトリ名を変更する時のデザインとかページの全体的なデザインはもっと考えたい.