UnityでScaleの基準点を変更するメモ
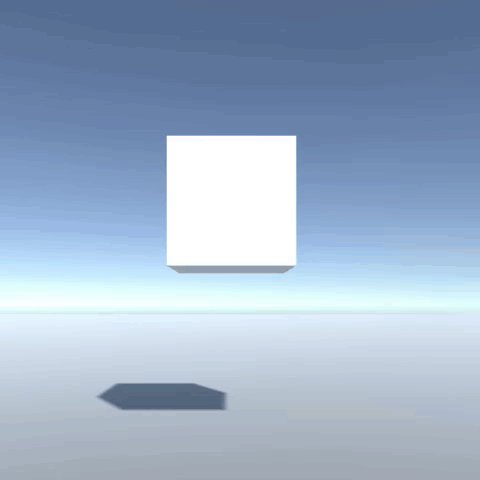
Unityで作成したオブジェクトのScaleを変更すると,
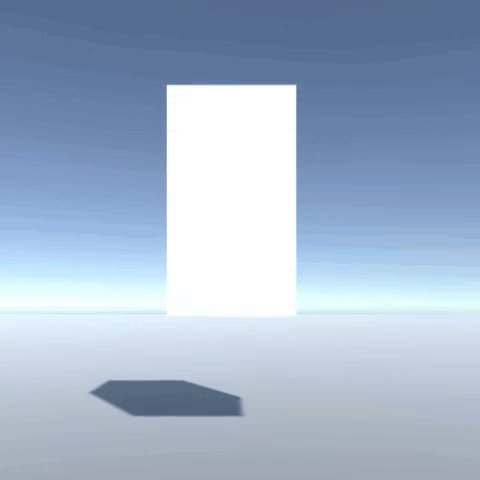
(Y軸方向に伸縮)

オブジェクトの中心を基準として上下に伸縮する.
この場合,Unityで作成したCubeは基準点がオブジェクトの中心になっているから.
これを,

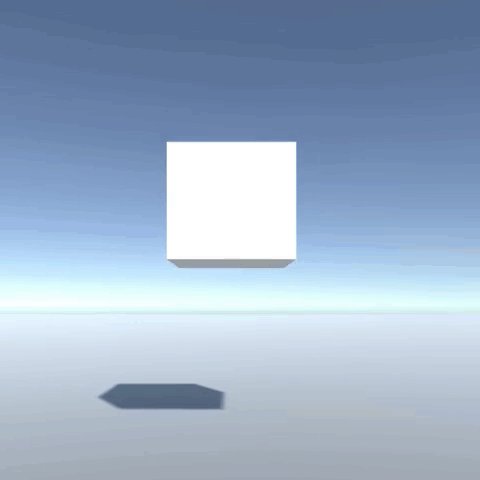
こうしたい.
方法1:オブジェクトの親子関係を利用する
参考:UnityでObjectのPivotを変更する - 脳汁portal
空のオブジェクトを作成して,その子要素にScaleを変更したいオブジェクト(今回はCube)を設定する.

EmptyのPositionが新しく基準にしたい位置(今回はCubeの底)に来るように,CubeのPositionを変更する.
Emptyを伸縮させると,Cubeが底を基準に伸縮する.
方法2:モデリングツールでオブジェクトの基準点を変更する
そもそも”Unityで”ではなくて元も子もないんだけど,モデリングツールで基準点を好きな位置に設定すればいい.
Unity側では下の画像のところを「Pivot」にしておく.

方法3:
何かあれば追加
ディレクトリ構成のツリー図を編集してコピペできるやつをつくった
概要
こういうやつ
aaa |--bbb | |--ddd | `--eee `--ccc
を,さくっと編集してコピペできるやつが欲しかったのでつくった.
treeコマンドでやるのが一番手っ取り早いとは思うんだけど,自分の好きな構成にいじりたい時もある気がするので.あと,ちゃんと探せばこういうことできるものは既にあるような気もするんだけど,まぁお勉強ということで.
できたもの
URL:https://dirtree.netlify.com/

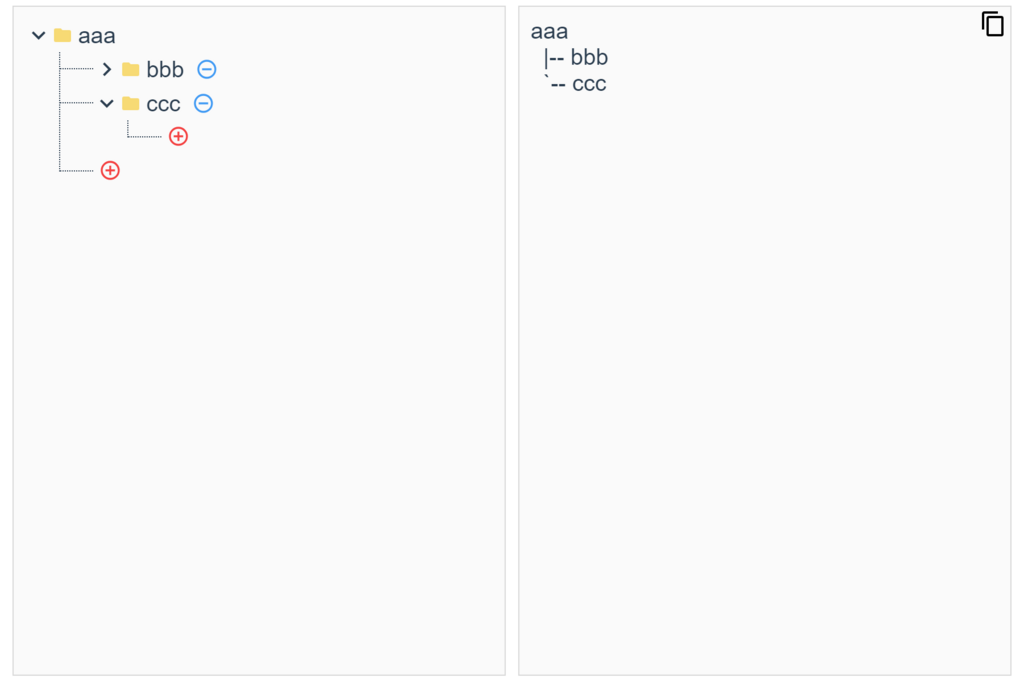
左側のエリアで編集したものが,右側のエリアにコピーできる形で表示される.
左側
矢印ボタンでディレクトリの開閉,プラスボタンでディレクトリの追加,マイナスボタンでディレクトリの削除,ディレクトリ名をダブルクリックでディレクトリ名の編集ができる.
閉じたディレクトリの中身は右側には表示されない.

右側
マウスでテキストを選択してコピーするか,右上のコピーボタンからコピーする.
実装について
Vue.jsでツリー図を表示する際にこちらを参考にした.
こちらの例では,itemコンポーネントが木構造のデータをPropsで受け取り,子要素についてさらにitemコンポーネントを呼ぶことで,再帰的にツリー図を表示している.
<!-- ルート --> <ul> <item :model="treeData"></item> </ul>
<!-- itemコンポーネント --> <li> {{model.name}} <ul> <item v-for="(model, index) in model.children" :key="index" :model="model"></item> </ul> </li>
まとめ
ディレクトリ構成のツリー図を編集してコピペできるやつをつくった.
ローカルのディレクトリをインポートしてそれを反映させるっていうのもやりたいんだけど別にいらない気もする.ディレクトリ名を変更する時のデザインとかページの全体的なデザインはもっと考えたい.
超!A&G+の番組一覧を取得するnpmモジュール
概要
超!A&G+で放送されている番組の一覧を取得するnpmモジュールを作成した.非公式.
URL:agqr-list - npm
使い方
getProgramListで番組一覧を取得する.
import agqr from 'agqr-list' agqr.getProgramList() .then((list) => { console.log(list) })
getProgramList
全ての曜日
getProgramListに引数を与えないか,getProgramList('All')で全曜日の番組一覧を取得する.
// getProgramList(), getProgramList('All') { Mon: [ { start: '06:00', time: '60', title: 'A&G ARTIST ZONE Mia REGINAのTHE CATCH' }, { start: '07:00', time: '30', title: 'ガールズジョッキー ラジオステークス' }, ... ], Tue: [ ... ], Wed: [ ... ], Thu: [ ... ], Fri: [ ... ], Sat: [ ... ], Sun: [ ... ] }
それぞれの番組については,開始時間と放送時間(分),タイトルを取得する.
曜日の指定
getProgramList('曜日')でその曜日の番組一覧を取得する.引数として与えられるのは'Mon','Tue','Wed','Thu','Fri','Sat','Sun'のいずれか.
// getProgramList('Mon') [ { start: '06:00', time: '60', title: 'A&G ARTIST ZONE Mia REGINAのTHE CATCH' }, { start: '07:00', time: '30', title: 'ガールズジョッキー ラジオステークス' }, ... ]
まとめ
超!A&G+で放送されている番組の一覧を取得するnpmモジュールを作成した.コードについては触れてないけど,公式サイトから力技でデータを取得してるので,公式サイトの仕様が変わると使えなくなる可能性あり.
GitHubのContributionsをthree.jsで表示
概要
isometric-contributionsというChrome拡張が面白かったので,three.jsの練習に,GitHubのユーザ名を入力すると,Contributionsをthree.jsで描画するものをつくった.
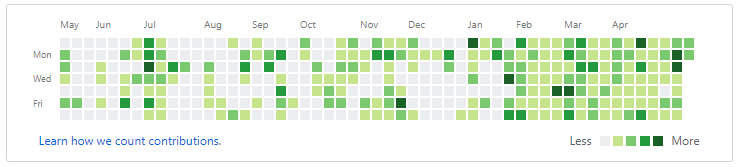
Contributions?
GitHubのユーザページに表示されるこれ.草や芝とも呼ばれたりする.

デモ
URL:https://ghgrass-three.azurewebsites.net/
検索欄にGitHubのユーザ名を入力して検索ボタンを押すとContributionsが表示される.
検索欄の下にあるラジオボタンで表示方法を切り替えられて,
単純に立体的にしたBoxと,

ちょっと草っぽくしたPyramidがある.

Pyramidは自分のようなContributionsだと荒れ地みたいになるけど,濃い緑が密集するとけっこう草っぽく見える.
実装
実装に関してContributionsの取得とthree.jsでの表示について簡単に説明する.
Contributionsの取得
GitHubのContributionsは
https://github.com/users/{ユーザ名}/contributions
から取得できる.「各日のContribution数」と「マス目の色」を取得できるのでこれらを使用する.
参考:GitHubのcontributionsをターミナルに表示してみた - Qiita
GitHubのデータを取得するのならGitHub APIからいけるのかと思ったけど,サッと見た感じすんなりとは取れなさそうだったので上記のURLから取得することに.
three.jsでの表示
three.jsはr92を使用している.
基本的には「各日のContribution数」をもとに高さ,「マス目の色」をもとに色を決定してオブジェクトを生成する.Contribution数をそのままオブジェクトの高さに反映させると,人によって画面に収まりきらない場合が出てくると考えたので,取得したContribution数の最大値を基準にして相対的に高さを決定するようにした.
Box
単純にTHREE.BoxGeometry()で作成.
Pyramid
最初は草の3Dモデルをつくって風で揺らして~ということも考えてたんだけど,そんなモデリング技術は無いしめんどくさいのでTHREE.BufferGeometry()で作成.9個の頂点でピラミッドっぽい形状をつくっている.また,ある程度揺らぎを表現するために1番上の1点の位置はランダムに決定している.ただランダムの範囲をけっこう狭くしてるのであまり違いが見られないような気もする.
まとめ
GitHubのContributionsを取得し,three.jsで描画した.そもそもデスクトップマスコットみたいなものを作成しようと飛び出したらこんなところに着地した.カメラやライトの使い方が不慣れなのでもっと学習していきたい.あと今回初めてBufferGeometryを触ったけど,ちゃんとWebGLも勉強しないといけないなと感じた.
Vue.js+Electronでチャプターを設定できるYouTubeプレイヤー
まだ完成していない.
概要
自分自身,YouTubeで同じ動画を何回も見る上に,1つの動画内でも同じ箇所を無限に見るタイプなので,自分で自由にチャプターを設定したかった.
せっかくなのでVueの勉強がてらそういうYouTubeプレイヤーを作っている.ついでにVuexやElectronにも入門した.
できること
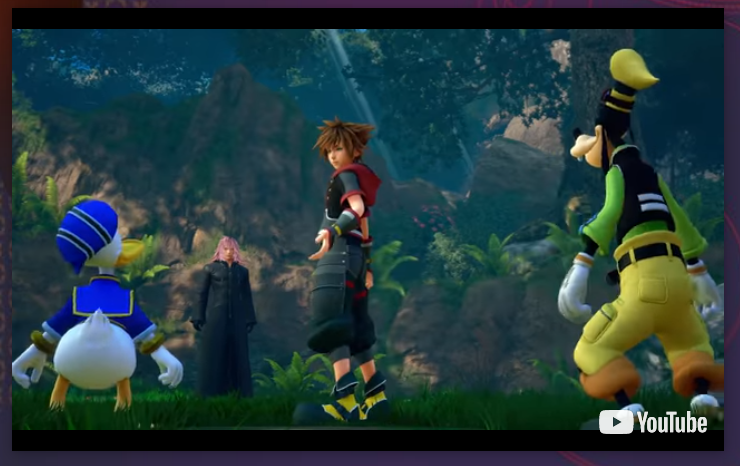
例としてこちらの動画を再生する.
【KINGDOM HEARTS III】 D23 Expo Japan 2018 Trailer - YouTube
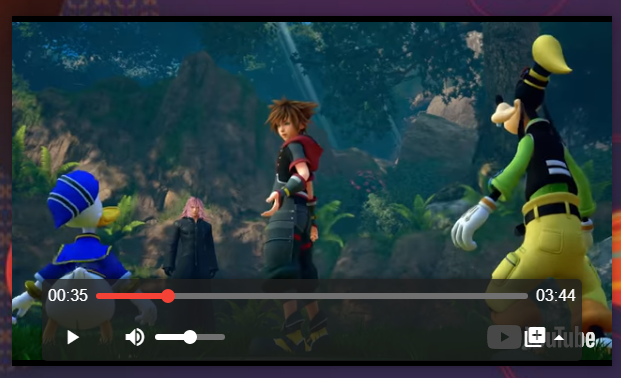
再生中はこんな感じ.動画だけが見えるようにしている.右下のYouTubeマークは一時停止中だけ表示される.

画面上部にマウスを持っていくと上側のバーが表示される.
真ん中の検索欄にYouTube動画ページのURLを入力して検索ボタンを押すことで動画を再生する.

左側のメニューボタンを押すと視聴履歴が表示される.サムネイルをクリックすると動画を再生する.

画面下部にマウスを持っていくとコントローラが表示される.
動画の再生と一時停止,音量の調整,シークバーの移動ができる.
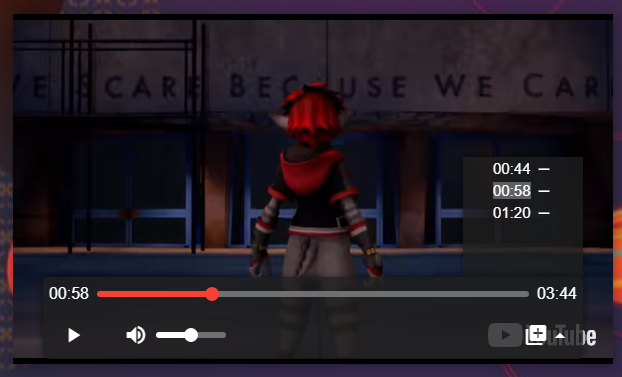
右下の+マークのボタン(チャプターボタン)でチャプターを設定できる.チャプターボタンを押した時の再生時間をチャプターリストに追加する.

チャプターボタンの右隣にある三角ボタンを押すとチャプターリストが開く.再生時間を選択することでその時間に移動する.チャプターリストを開かないと選択できないのは面倒なので,リストを開かなくてもチャプター移動できるようにしたい.

ウィンドウの移動は再生画面をドラッグ.本家みたいに画面クリックで再生/一時停止の切り替えはできない.
今後やっていくこと
- チャプターの選択方法を検討する
- 再生リストを扱えるようにする(2018/04/21対応)
- 動画タイトルを表示する(2018/04/21対応)
- アプリのアイコンがElectronデフォルトのままなのでどうにかする
デレステのイベント計算機(アタポン形式)
以前自分用に作ったイベント計算機をここに吐き出しておく.
ページ: https://jagpotato.github.io/calc-event/
このページの情報が古くなっていたのを更新(2018/12/02)
以下,更新前の情報
画面はこんな感じ.

目標ポイント,累計ポイント,所持アイテムを入力してSUBMITボタンを押すと,

この5つが出てくる.見て分かる通り,ゲームの計算機にあるまじき入力項目の少なさ.
下記の状況に合わせてデータを固定してある.
・ 通常ライブはLP19のMASTERのみ
・ イベントライブはMASTERのみ
・ LPは等倍消費のみ
・ 1曲の時間は3分
実際のライブ時間は長くても2分14秒とかなのでかなり多めにとっている.リザルト画面とかも含めたらこれくらいになるかな?という感じ.
ところどころアバウトなので,ポイント調整などの細かい計算はできないが,目標まであとこれくらいという目安にはなるはず.上で示した固定データくらいは気が向いたら入力項目に追加するつもり.
three.jsとcannon.jsの連携メモ
three.js(r87)でcannon.js(v0.6.2)を使う時の流れメモ.
cannon.jsの読み込み
cannon.jsでワールド作成
物理演算を行うためのワールドを作成する.
cannon.jsで箱と床作成
箱と床を作成してワールドに追加する.
three.jsの設定
シーンやカメラ,ライト,レンダラーなどを設定する.three.jsのみの場合と同様のため省略.
three.jsで箱と床作成
cannon.jsで作成したものと対応するオブジェクトを作成する.
レンダリング
最後にワールドの時間を進め,cannon.jsの値をthree.jsにコピーする.これで物理演算が適用されるようになる.
参考
・ Three.jsでCannon.jsを使う - Qiita
・ CANNON.jsを使って3Dに物理演算を持ち込む | CSS-EBLOG