three.jsで関数のグラフを描画
やること
three.jsの勉強がてら3D空間に関数のグラフを描いてみる.three.jsのバージョンはr86.
3D空間の基本的な設定
まずはthree.jsを使う時には毎回やることになる流れから.シーン,カメラ,ライト,レンダラーを設定してレンダリングを行う.
環境光やOrbitControlsは好みで.ちなみにOrbitControlsはマウスを使ってカメラを操作できるというもの.
これで何かを表示する準備が完了.ページを見ると背景だけが表示される.

参考
・ 初心者でも絶対わかる、WebGLプログラミング<three.js最初の一歩> | HTML5Experts.jp
座標軸を描画
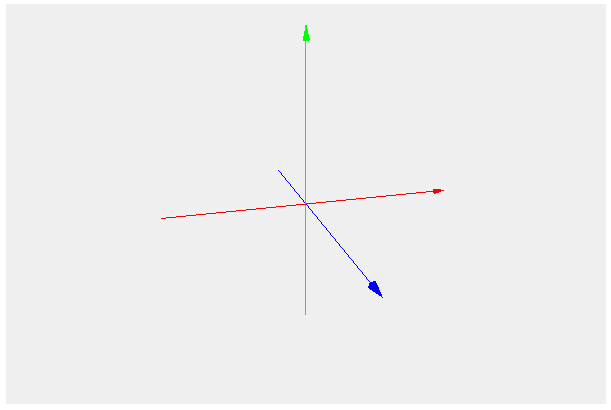
まずは座標軸を描画してみる.座標軸は矢印で表現する.
three.jsで矢印を描画するためには,ArrowHelperを使う.
10行目のmaxXには,関数y=f(x)を描く際の,xの最大値が入っている.x軸を描くにあたって,正負ともにxの最大値まで軸を伸ばすようにした.ここで,ArrowHelperを使って矢印を描くと矢印全体の長さに矢印の頭も含まれてしまい,xの最大値と矢印の頭が重なってしまうため,16行目で矢印を設定する際に矢印の長さを調整している.
Y軸とZ軸も同じような流れで描画する.

参考
・ 【three.jsのヘルパー解説集】 ①ArrowHelperの使い方 - Qiita
座標軸の名前を描画
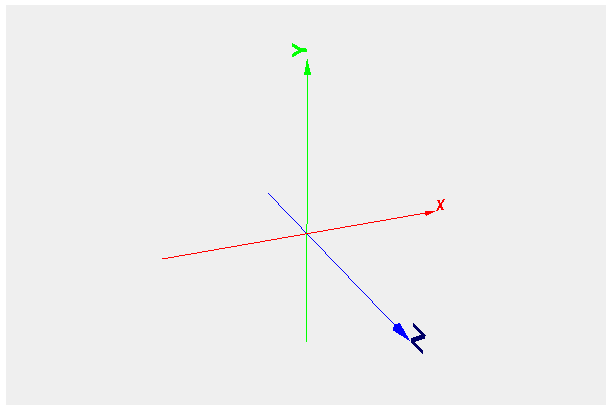
矢印の先に軸の名前を描画する.
文字を描画するためには,FontLoaderでフォントを読み込んでTextGeometryを使う.
YとZも同じような流れで描画する.

参考
・ Three.js TextGeometry (3Dテキスト表示) - Three.jsを使って、作ってみた
関数のグラフを描画
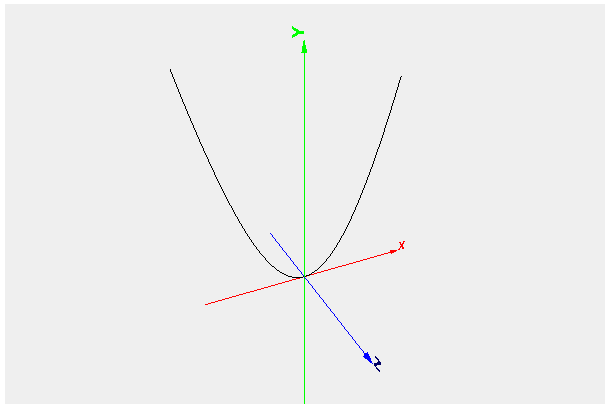
今回はy=a(x^3)+b(x^2)+cx+dのグラフを対象にした.
21~26行目のfor文で頂点を増やしながら直線を描画する.
y=x^2のグラフを描画.3Dでやる意味の無さ.

参考
・ Three.js 線(Line) - Three.jsを使って、作ってみた
まとめ
今回は非常に単純なグラフを描画した.次はもっと3次元的なグラフを描画したい.式のパラメータも自由に設定できるようにしたいところ.